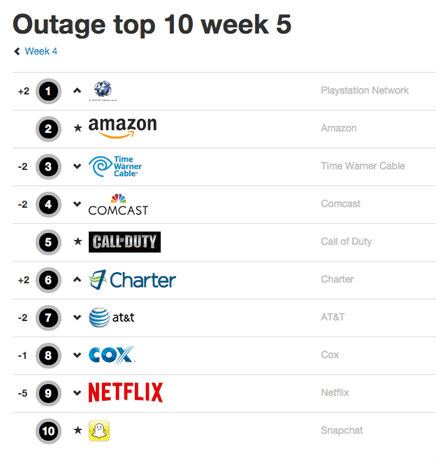
Ecco DownDetector un meteorologo per il mondo digitale che rileva quando la tecnologia è Down, interruzioni di servizio, imprevisti… http://downdetector.com/ Ma quali sino i Top 10 (dati del 04/02/2016): Interessante vedere come …
Da tempo sono approdati sul web gli jQuery Countdown ma cosa sono? Già dal nome si può capire che è un conto alla rovescia che lavora tramite jQuery che altro …
1 milione di download, tutti ne iniziano a parlare… Articolo in PDF.
jDownload è un plugin per jQuery che mira a fornire più informazioni agli utenti sul file da scaricare. Una volta cliccato un link per il download , esso invia una query …
Il pacchetto Go Green! contiene 108 icone free di colore verde utili per l’e-commerce, blogs e forums. Questi files sono tutti 64×64 pixel e sono file trasparenti in PNG: questo …
TinyBox è una grande applicazione Javascript dal peso di circa 4 kb. L’applicazione permette di creare delle Lightbox senza avere la necessità di inserire .css, .js, etc. nella pagina. Basta …
Se state cercando degli e-books per Web Designers e Sviluppatori web eccovi questo meraviglioso post. Qui troverete gli e-books con il link diretto per il download. Alcuni dei titoli della …