Non ti va di leggere? Prova ad ascoltare l'articolo in modalitá audio 🎧
Puoi leggerlo con calma, sul tuo dispositivo, in  PDF.
PDF.
Cosa si nasconde dietro un sito web di successo?
Da cosa si parte?
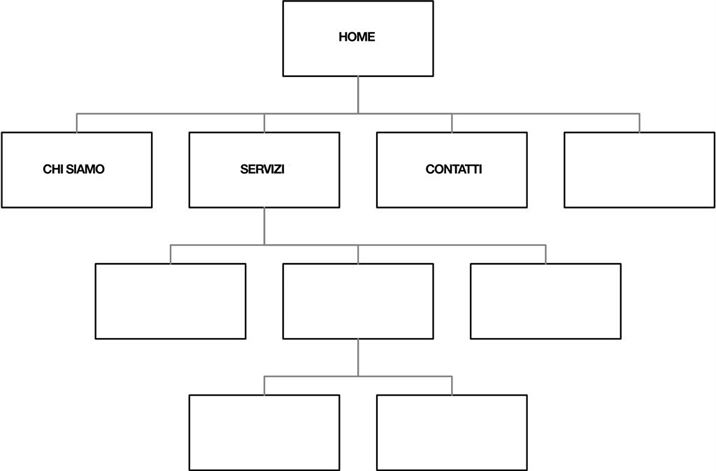
Si può partire dall’architettura dell’informazione (Information architecture), ovvero la struttura organizzativa logica e semantica delle informazioni, dei contenuti, dei processi e delle funzionalità di un sito.

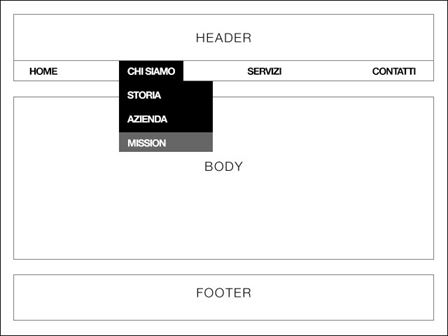
Poi si progetta magari in wireframes, disegnando solo i bordi dell’oggetto, il quale di fatto resta trasparente al suo interno.

In aiuto alla progettazione mi sembra molto interessante questa applicazione Ominigraffle che permette una progettazione professionale in wireframes: https://www.omnigroup.com/omnigraffle/
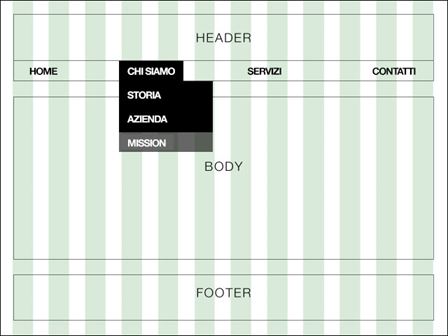
Successivamente come per molti siti web professionali si passa alla progettazione basata su una griglia, praticamente la pagina viene divisa in colonne. È molto utile utilizzare una grid-view (http://www.w3schools.com/css/css_rwd_grid.asp) quando si progettano pagine web, questa modalità di lavoro rende più facile per posizionare gli elementi sulla pagina.
Spesso una grid-view responsive (fondamentale) ha 12 colonne, e ha una larghezza totale del 100%, essa si ridurrà ed espanderà in base al ridimensionamento della finestra del browser.

Per quanto mi riguarda mi piace progettare su carta, e successivamente lavorare con Photoshop e Illustrator per definire la grafica del sito web.
Dedicare, inoltre, molto tempo anche alla fase della progettazione della tipografia del sito, sperimentando, sbagliando. Bisogna provare e riprovare semplicemente utilizzando diverse dimensioni dei caratteri per distinguere tra i diversi livelli di informazioni.
Titoli, sottotitoli, paragrafi, links,… ogni testo sul sito deve avere il suo giusto carattere e la giusta dimensione, altrimenti si perde valore per l’aspetto “semantico” del sito.

Poi si passa al codice, magari utilizzando un tema e modificarlo con Dreamweaver.
Molti partono con la progettazione su carta e poi passano direttamente a sistemi moderni basati su Boostrap o Materialize CSS.
Adobe ci viene in aiuto con Muse per creare splendidi siti web HTML5 e magari senza scrivere una riga di codice.
Oppure si può usare Brackets, un moderno editor di testo che rende semplice programmare per il web.
Per adesso chiudiamo qui con questo articolo ora non vi resta che sperimentare, non abbiate paura di proporre il nuovo.