Non ti va di leggere? Prova ad ascoltare l'articolo in modalitá audio 🎧
Puoi leggerlo con calma, sul tuo dispositivo, in  PDF.
PDF.
 xcolor è un plugin in jQuery che consente di effettuare manipolazioni sui colori e i relativi codici esadecimali.
xcolor è un plugin in jQuery che consente di effettuare manipolazioni sui colori e i relativi codici esadecimali.
Prima di tutto può convertire i colori nei diversi formati: RGB, HSV e HEX, con i metodi getRGB(), get HSV() o getHEX().
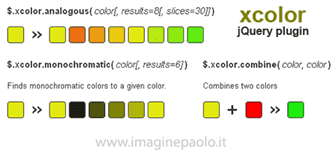
Può, mediante un altro metodo, calcolare il colore combinato, es: se do in entrata rosso e blu, l’algoritmo mi restituirà viola. Nell’immagine, viene utilizzato l’esempio del giallo e rosso, che da, in uscita, il verde.
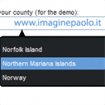
Altri metodi consentono di gestire i colori complementari e, un’ultima, ma interessantissima funzione, è quella che il plugin, mediante dei calcoli sul codice di un colore, stabilisce se esso potrà risultare leggibile su una determinata tonalità di sfondo.